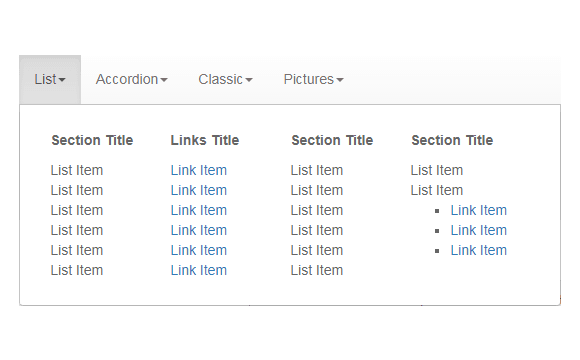
Yamm 是一个基于 Bootstrap 3 的超级下拉菜单(megamenu),它使用 Bootstrap 内置的标准导航标记,并且兼容 Bootstrap 的流体网格系统。适用于固定和响应式布局,并可以包含任何 Bootstrap 元素。

用法
标记
-
使用 bootstrap 导航栏标记,并添加
.yamm类。 -
然后将标记添加到
.dropdown-menu中。 -
选择性使用
.yamm-content来填充内容。
示例:
<nav class="navbar yamm navbar-default " role="navigation">
...
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown</a>
<ul class="dropdown-menu">
<li>
<div class="yamm-content">
<div class="row">
...
</li>
</ul>
</li>
</ul>
...
</nav>全宽
默认情况下,每个超级下拉菜单(mega-dropdown)都将采用内容的大小,因此可以使用在 .dropdown 上添加 .yamm-fw 来扩展它的全宽。
示例:
<nav class="navbar yamm navbar-default " role="navigation">
...
<ul class="nav navbar-nav">
<li class="dropdown yamm-fw">
...
</li>
</ul>
...
</nav>JavaScript
如果需要,此代码将防止在使用某些组件(如手风琴,表单等)时意外的菜单关闭。
$(document).on('click', '.yamm .dropdown-menu', function(e) {
e.stopPropagation()
})2017-09-28