这个效果类似于 IOS11 App Store 中的 Today 打开详情时的过渡效果,但并不完全一样。主要是在继续打开文章主体时展示一些创意的过渡效果。

你肯定看到过一些有趣的文章标题,通常包含全屏图像,这些标题具有某种过渡效果,即在滚动或点击按钮继续时进行创意过渡。我们希望通过全屏图像来在继续阅读文章主体时做一些很酷的效果。
案例中的过渡动画,在使用大图像时会变得有点迟缓,也是因为同时发生了几次过渡。当滚动开始或点击按钮时,效果被触发。
请注意,劫持滚动确实不是一件好事,因此,在决定使用这种侵入式方法时,将其限制在非常短的时间内至关重要。这里的案例仅用于演示目的,意在为你带来更多灵感。当然,单击按钮时也可以应用这些效果。或者你可以使用像视差滚动这样的渐变效果。
演示中的图像来自 Unsplash 。
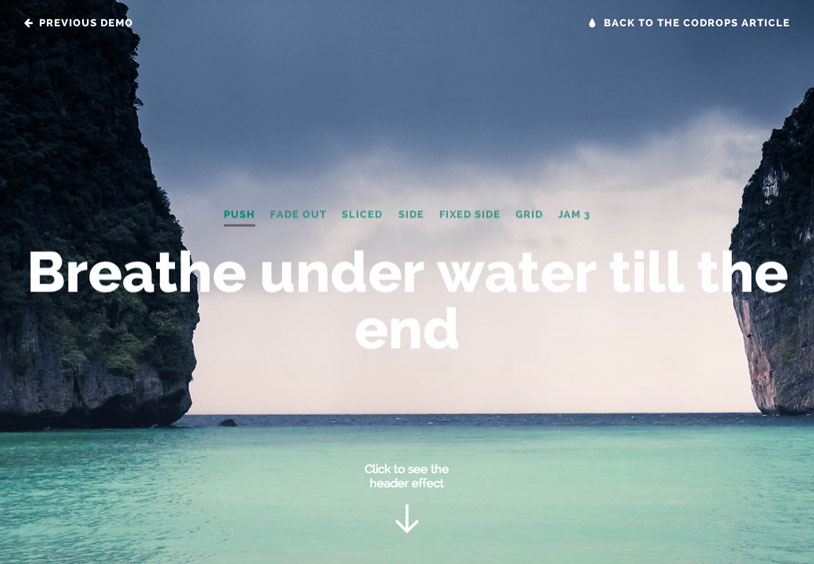
第一个效果将图像与标题一起推到顶部,并且新的标题元素随着内容一起滑入。

第二个演示淡化底部图像并淡化静止内容的效果。我们通过使用具有线性渐变的伪元素来实现这一点。

第三种效果是将主图像分成两部分,上半部分向上移动,第二部分向下滑动,为标题放大提供空间。

第四种效果裁剪了图像并将标题推到了一边。

第五个效果与前一个效果相似,但这里我们将图像固定在侧面,并允许内容在右侧滚动。

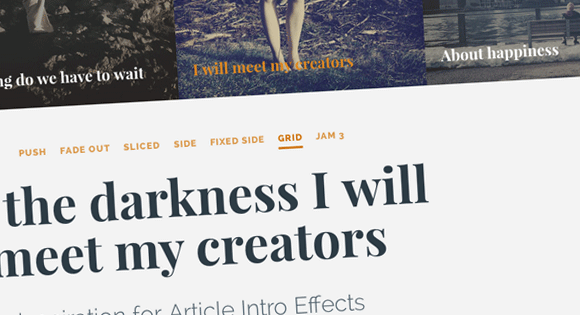
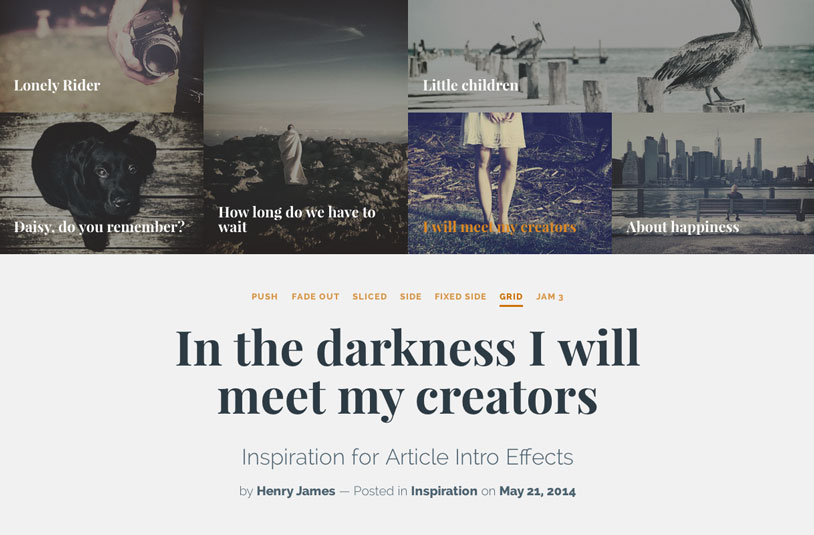
第六个演示会向上移动图像,并将网格中的图像放大显示为当前主图像。这可能在显示相关标题的时候是个好主意。

最后一个效果是将全屏图像变成顶部栏,并且内容滑入。

2018-05-15